
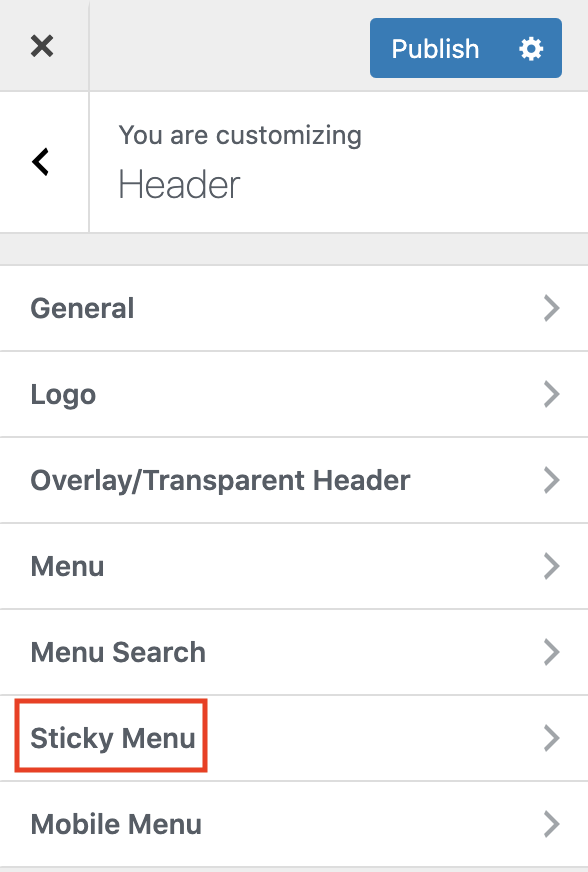
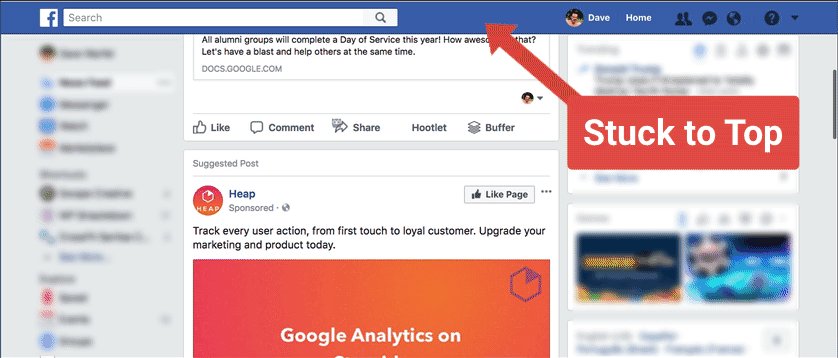
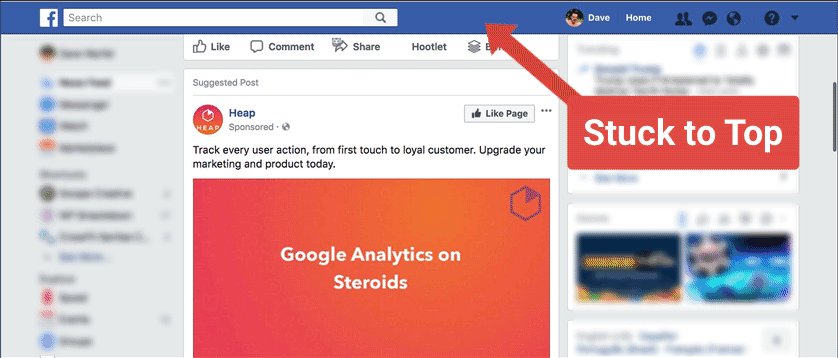
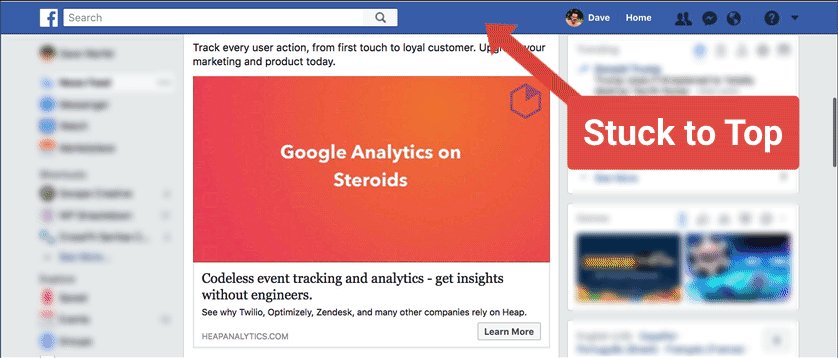
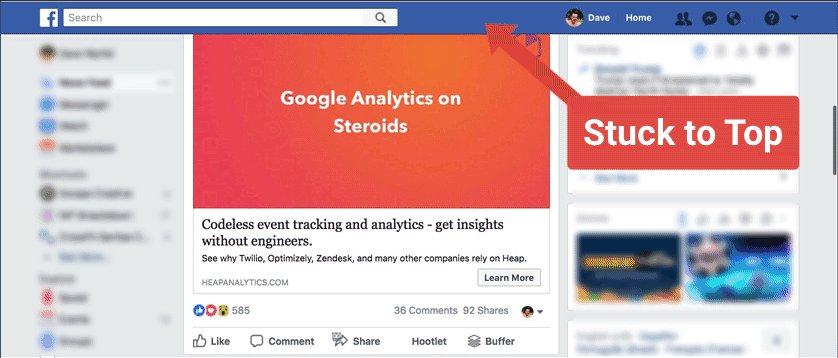
How can you benefit from sticky headers on your website? Dos and donts of sticky headers implementation — Steemit
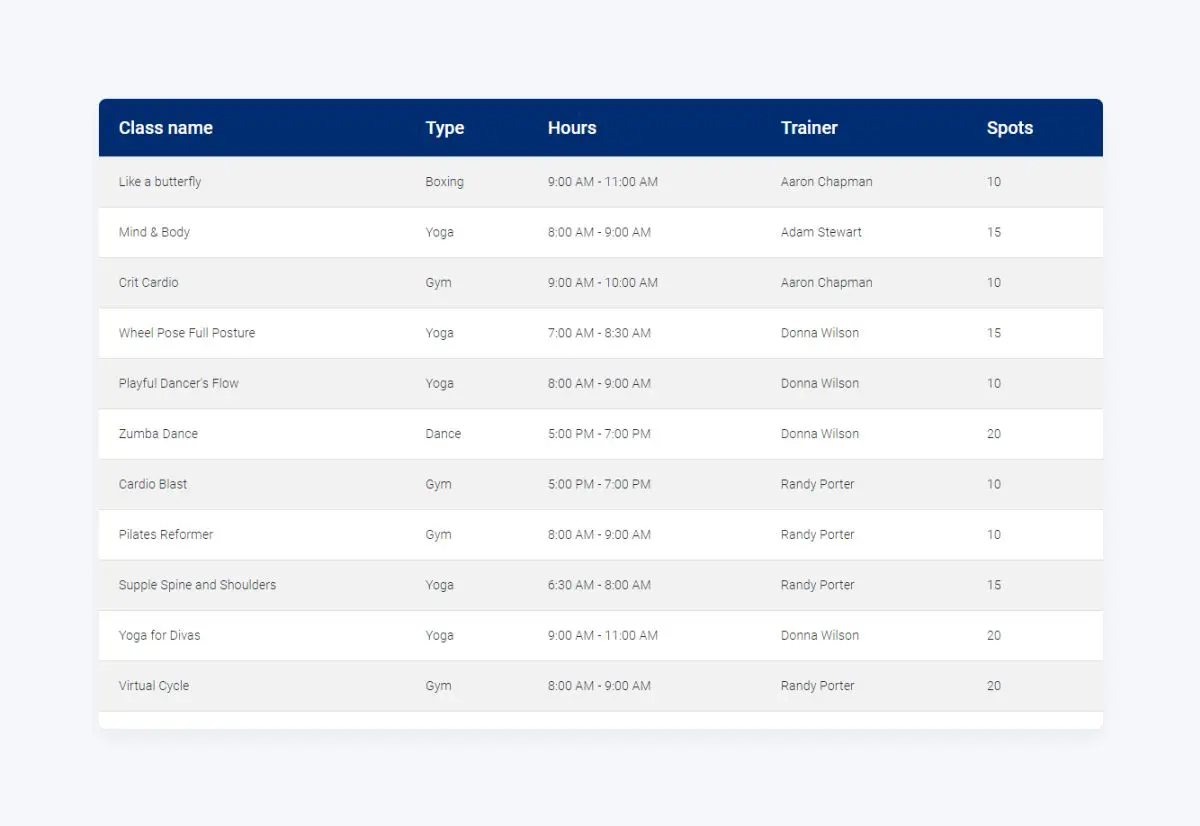
GitHub - rubynor/table-fixed-header: Keep table header visible when page scrolls. Supports rowspan and colspan. The table header will be fixed once hitting the screen top. Example with twitter bootstrap